Kali ini saya akan share gimana Cara Mengganti Cursor Mouse Di Blog Keren Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin merubah kursor / pointer pada blog dengan animasi dan membuat nya menjadi keren.
Cara Mengganti Kursor Blog Dengan Animasi Keren :
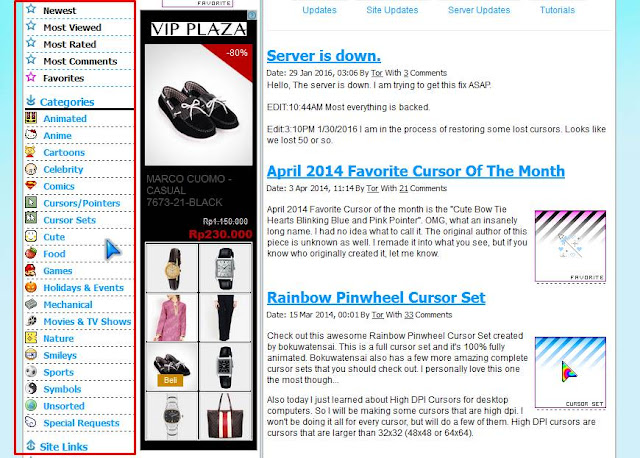
1. Bikin cursor seperti gambar diatas yaitu dengan cara buka situs www.cursors-4u.com, lalu lihat disebelah kiri layar terdapat beberapa pilihan kategori, silahkan pilih sesuai dengan keinginan
2. Kemudian klik gambar icon cursor yang sobat suka
3. Setelah itu copy script kode yang ada pada CSS/HTML Code seperti gambar berikut
4. Jika sudah di copy lalu masuk ke menu Template pada blogger dan klik Edit HTML
5. Kemudian cari kode </head>, gunakan Ctrl+F untuk memudahkan
6. Setelah itu paste atau masukkan kode yang tadi tepat diatas kode </head>, jika sudah klik Simpan template.. Selesai
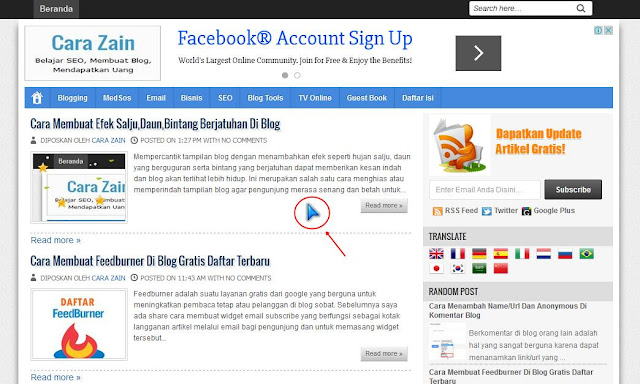
7. Berikut adalah contoh hasil kursor blog yang berhasil diubah
8. Pada situs www.cursors-4u.com tersebut memiliki banyak kumpulan berbagai macam gambar kursor serta ada yang bergerak / animasi, namun jika sobat ingin membuat kursor dengan gambar sendiri juga bisa yaitu dengan mengganti kode yang berwarna merah pada script kode dibawah ini dengan url gambar kursor sobat dan masukkan tepat diatas kode </head> lalu klik Simpan template.. Selesai
<style type='text/css'>HTML,BODY{cursor: url("URL GAMBAR"), auto;}</style>
Nah itulah bagaimana mengganti cursor mouse di blog dengan mudah dan cepat.
Semoga Bermanfaat








0 komentar:
Posting Komentar