Browse » Home » Archives for Desember 2015
Kamis, 31 Desember 2015
Rabu, 30 Desember 2015
Cara menghapus riwayat pencarian di instagram
Instagram merupakan salah satu media sosial populer, yang sekarang ini banyak di pakai orang untuk menshare berbagai foto. Ada yang share foto sendiri, lanscape, peralatan, banyak juga yang men share barang2 untuk dijual dan banyak lagi yang lainnya.
Disini saya akan memberikan sedikit cara yang mungkin akan berguna buat pengguna instaram, yaitu cara menghapus atau membersihkan riwayat pencarian di instagram.
Disini saya akan memberikan sedikit cara yang mungkin akan berguna buat pengguna instaram, yaitu cara menghapus atau membersihkan riwayat pencarian di instagram.
- Silakan buka instagram.
- Lalu klik profil anda, dan tekan tanda titik 3 yang berada di pojok kanan atas instagram. Tampilannya seperti ini
- Setelah tanda titik putih 3 itu di tekan maka akan muncul tampilan seperti dibawah ini
- Tinggal ditekan tulisan bersihkan riwayat pencarian. Selesai.


Selasa, 29 Desember 2015
Senin, 28 Desember 2015
Fungsi Filter di Microsoft Excel
Microsoft excel atau microsoft office excel adalah sebuah program aplikasi lembar kerja spreadsheet(Lembar Kerja Elektronik. Aplikasi ini menampilkan lembaran tabel yang dibuat dan didistribusikan oleh Microsoft Corporation untuk sistem operasi Windows dan Mac OS. Cara menggunakannya pun mudah sehingga Microsoft Excel menjadi salah satu program komputer yang populer digunakan oleh pengguna komputer sampai saat ini.
Berikut ini adalah fungsi dari Filer yang ada di microsoft Excel.
- Pertama, buka terlebih dahulu excel.
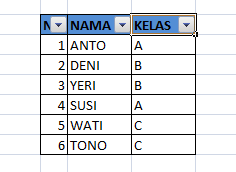
- Selanjutnya, silakan tulis seperti gambar dibawah ini, sebagai contoh.
- Selanjutnya, klik di tulisan KELAS
- Dan klik DATA di Tab pilihan excel, letaknya berada diatas
- Lalu klik Filter, maka tampilan gambarnya akan menjadi seperti ini
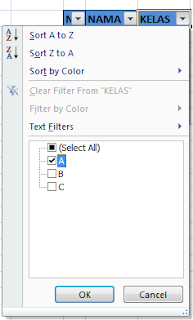
- Selanjutnya, klik pada kotak kelas, lalu akan ada pilihan seperti ini.
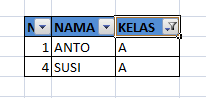
- Diatas, saya hanya memlilih yang A saja, dan hasilnya adalah seperti dibawah ini.
- Yang ditampilkan hanya nama2 orang berasal dari kelas A saja.



Ok, sekian dulu. Terima kasih atas kunjungannya, Semoga Bermanfaat.
Senin, 14 Desember 2015
Cara Membuat Kotak Komentar Facebook Di Blog Terbaru
Kotak komentar facebook pada blog berfungsi agar pengunjung dapat berkomentar menggunakan akun fb nya dengan mudah. Selain itu komentar tersebut juga bisa di share oleh pengunjung di akun sosial media nya jadi dengan menambahkan kotak komentar ini dibawah postingan blogger, wordpress maupun website maka tidak menutup kemungkinan dapat meingkatkan traffik situs sobat apalagi dari facebook yang merupakan sosmed terpopuler yang memiliki banyak pengguna di internet dan pastinya jika blog memilik banyak komentar maka juga akan membuat blog tersebut menjadi lebih SEO.
Kali ini saya akan share gimana Cara Membuat Kotak Komentar Facebook Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan kolom komentar fb dibawah post / artikel pada blogger.
Cara Memasang Kotak Komentar Facebook Di Blog Tanpa Fungsi Tab :
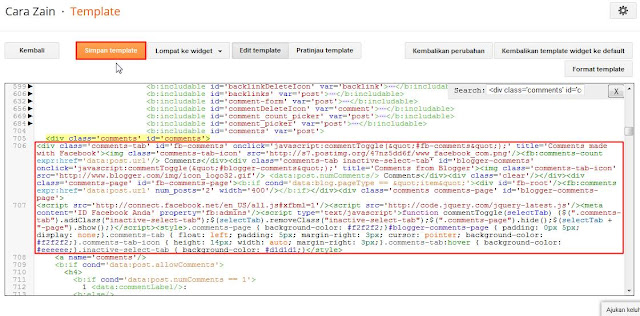
1. Bikin kotak komentar tanpa fungsi tab seperti gambar di atas yaitu dengan cara masuk menu Template dan klik Edit HTML
2. Cari kode <body>, gunakan Ctrl+F untuk memudahkan pencarian
3. Kemudian copy kode berikut :
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
dan paste tepat dibawah kode <body>
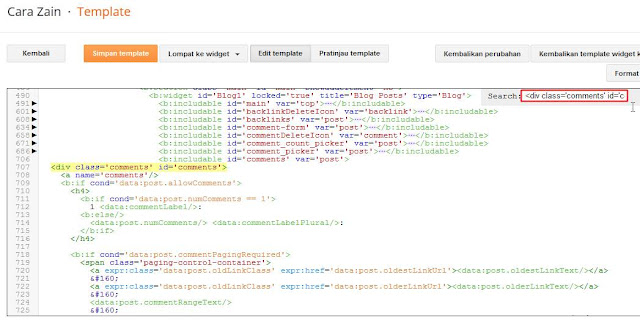
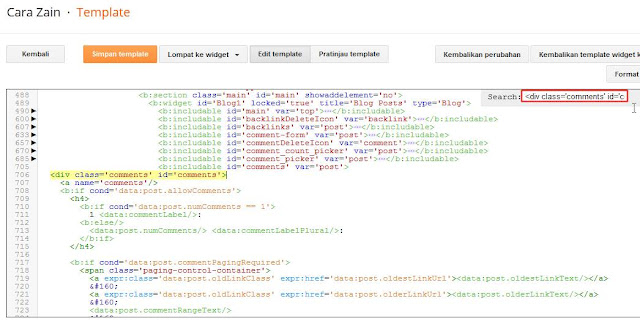
3. Lalu cari kode <div class='comments' id='comments'>, biasanya kode tersebut ada 2 di html namun sobat bisa cari yang pertama dari atas, gunakan Ctrl+F untuk mempermudah
4. Kemudian copy kode berikut :
<b:if cond='data:blog.pageType == "item"'>
<div style='margin-top:20px'>
<div class='fb-comments' data-num-posts='5' data-width='600' expr:data-href='data:blog.url'/>
</div>
</b:if>
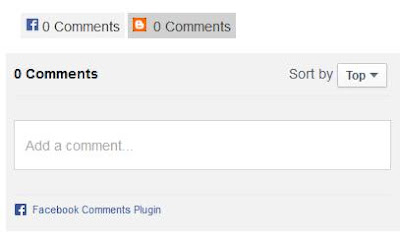
dan paste tepat dibawah kode <div class='comments' id='comments'>, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
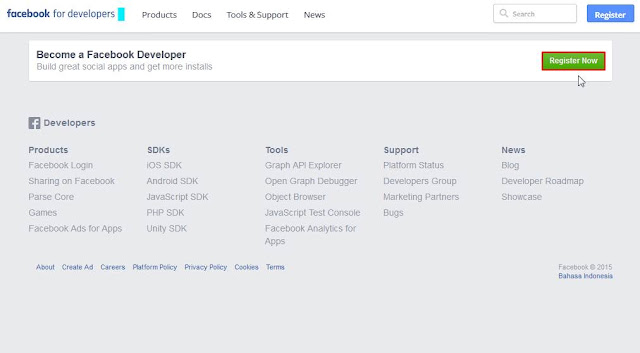
5. Jika cara diatas tidak berhasil, sobat bisa menggunakan cara yang satu ini yaitu sobat bisa bikin dulu ID Aplikasi FB silahkan login Facebook lalu buka situs https://developers.facebook.com/apps maka akan muncul tampilan berikut dan klik Register Now
6. Kemudian klik tombol disamping kanan menjadi angka 1, jika sudah klik Mendaftar
7. Selanjutnya langsung saja klik Selesai
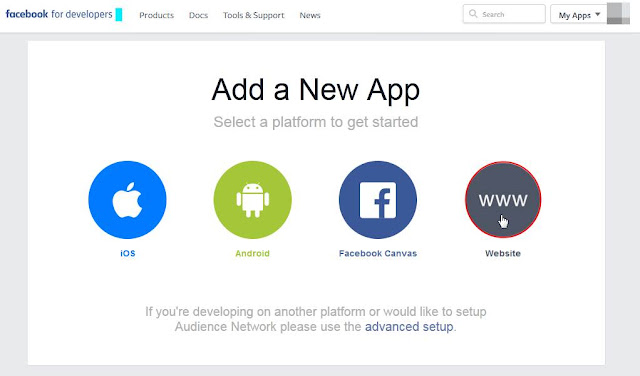
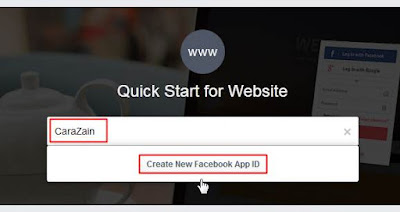
8. Pada tampilan Add a New App pilih platform WWW
9. Kemudian masukkan Nama dan klik Create New Facebook App ID
10. Setelah itu pada Kategori pilih Aplikasi untuk Halaman, jika sudah klik Buat ID Aplikasi
11. Maka akan muncul tampilan berikut silahkan sobat scroll ke bagian bawah halaman
12. Pada kotak Site URL masukkan alamat blog sobat lalu klik Next
13. Kemudian scroll lagi kebawah sedikit dan klik Skip to Developer Dashboard
14. Maka akan muncul tampilan Dashboard Aplikasi FB dan sobat pun sudah mendapatkan ID Aplikasi FB seperti pada gambar dibawah ini
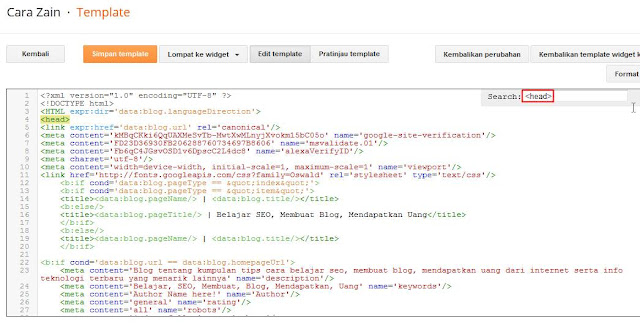
15. Selanjutnya silahkan masuk Edit HTML blog dan cari kode <head>
16. Kemudian copy kode berikut :
<meta property="fb:app_id" content="YOUR_APPLICATION_ID"/>
dan paste tepat dibawah kode <head> ,ganti tulisan warna biru dengan kode ID Aplikasi FB yang sudah sobat buat tadi
17. Cari kode <div class='comments' id='comments'>, biasanya kode tersebut ada 2 cari yang pertama
18. Setelah itu copy kode berikut :
dan paste tepat dibawah kode <div class='comments' id='comments'>, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Cara Memasang Kotak Komentar Facebook di Blog dengan Fungsi Tab :
1. Silahkan ikuti langkah berikut jika sobat ingin membuat kotak komentar dengan fungsi tab agar menghemat ruang blog seperti gambar dibawah ini
2. Cari kode <div class='comments' id='comments'> sama seperti langkah langkah sebelumnya
3. Kemudian copy kode berikut :
dan paste tepat dibawah kode <div class='comments' id='comments'> , ganti tulisan warna biru dengan ID Fanspage sobat. (untuk melihat ID nya bisa masuk ke fanspage sobat - pengaturan - info halaman lalu lihat di paling bawah ada ID Halaman Facebook berupa angka) namun bagi sobat yang tidak memiliki halaman facebook (fanspage) biarkan saja kode tersebut tidak perlu dirubah, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Nah itulah bagaimana membuat kotak komentar facebook dengan mudah dan cepat.
Semoga Bermanfaat
Kali ini saya akan share gimana Cara Membuat Kotak Komentar Facebook Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan kolom komentar fb dibawah post / artikel pada blogger.
Cara Memasang Kotak Komentar Facebook Di Blog Tanpa Fungsi Tab :
1. Bikin kotak komentar tanpa fungsi tab seperti gambar di atas yaitu dengan cara masuk menu Template dan klik Edit HTML
2. Cari kode <body>, gunakan Ctrl+F untuk memudahkan pencarian
3. Kemudian copy kode berikut :
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
dan paste tepat dibawah kode <body>
3. Lalu cari kode <div class='comments' id='comments'>, biasanya kode tersebut ada 2 di html namun sobat bisa cari yang pertama dari atas, gunakan Ctrl+F untuk mempermudah
4. Kemudian copy kode berikut :
<b:if cond='data:blog.pageType == "item"'>
<div style='margin-top:20px'>
<div class='fb-comments' data-num-posts='5' data-width='600' expr:data-href='data:blog.url'/>
</div>
</b:if>
dan paste tepat dibawah kode <div class='comments' id='comments'>, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
5. Jika cara diatas tidak berhasil, sobat bisa menggunakan cara yang satu ini yaitu sobat bisa bikin dulu ID Aplikasi FB silahkan login Facebook lalu buka situs https://developers.facebook.com/apps maka akan muncul tampilan berikut dan klik Register Now
6. Kemudian klik tombol disamping kanan menjadi angka 1, jika sudah klik Mendaftar
7. Selanjutnya langsung saja klik Selesai
8. Pada tampilan Add a New App pilih platform WWW
9. Kemudian masukkan Nama dan klik Create New Facebook App ID
10. Setelah itu pada Kategori pilih Aplikasi untuk Halaman, jika sudah klik Buat ID Aplikasi
11. Maka akan muncul tampilan berikut silahkan sobat scroll ke bagian bawah halaman
12. Pada kotak Site URL masukkan alamat blog sobat lalu klik Next
13. Kemudian scroll lagi kebawah sedikit dan klik Skip to Developer Dashboard
14. Maka akan muncul tampilan Dashboard Aplikasi FB dan sobat pun sudah mendapatkan ID Aplikasi FB seperti pada gambar dibawah ini
15. Selanjutnya silahkan masuk Edit HTML blog dan cari kode <head>
16. Kemudian copy kode berikut :
<meta property="fb:app_id" content="YOUR_APPLICATION_ID"/>
dan paste tepat dibawah kode <head> ,ganti tulisan warna biru dengan kode ID Aplikasi FB yang sudah sobat buat tadi
17. Cari kode <div class='comments' id='comments'>, biasanya kode tersebut ada 2 cari yang pertama
18. Setelah itu copy kode berikut :
<b:if cond='data:post.isFirstPost'> <script>(function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document));</script> </b:if> <a expr:href='data:post.url + "#fb-root"'><fb:comments-count expr:href='data:post.canonicalUrl'/> comments</a>
<b:if cond='data:blog.pageType == "item"'> <div id='fb-root'/> <script>(function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document));</script> <div style='margin: 20px 0 0 0;'><fb:comments colorscheme='light' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='600'/></div> </b:if>
dan paste tepat dibawah kode <div class='comments' id='comments'>, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Cara Memasang Kotak Komentar Facebook di Blog dengan Fungsi Tab :
1. Silahkan ikuti langkah berikut jika sobat ingin membuat kotak komentar dengan fungsi tab agar menghemat ruang blog seperti gambar dibawah ini
2. Cari kode <div class='comments' id='comments'> sama seperti langkah langkah sebelumnya
3. Kemudian copy kode berikut :
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'><img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/><fb:comments-count expr:href='data:post.url'/> Comments</div><div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'><img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments</div><div class='clear'/></div><div class='comments-page' id='fb-comments-page'><b:if cond='data:blog.pageType == "item"'><div id='fb-root'/><fb:comments expr:href='data:post.url' num_posts='2' width='400'/></b:if></div><div class='comments comments-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='ID Facebook Anda' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script><style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
dan paste tepat dibawah kode <div class='comments' id='comments'> , ganti tulisan warna biru dengan ID Fanspage sobat. (untuk melihat ID nya bisa masuk ke fanspage sobat - pengaturan - info halaman lalu lihat di paling bawah ada ID Halaman Facebook berupa angka) namun bagi sobat yang tidak memiliki halaman facebook (fanspage) biarkan saja kode tersebut tidak perlu dirubah, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Nah itulah bagaimana membuat kotak komentar facebook dengan mudah dan cepat.
Semoga Bermanfaat
Senin, 07 Desember 2015
Cara Mengatasi URL Crawl Error 404 Di Webmaster Tool
Crawl error adalah kesalahan perayapan saat google melakukan proses untuk menemukan halaman yang diperbaharui lalu ditambahkan ke dalam indeks google atau juga bisa disebut dengan proses Crawling pada sebuah blog. Kebanyakan website, wordpress maupun blogger biasanya mengalami masalah crawl error ini pada webmaster tool karena merupakan kesalahan umum yang biasa terjadi pada sebuah web yang bisa disebabkan umumnya oleh kesalahan pengetikan url yang masuk ke situs atau bisa juga karena menghapus posting yang sudah di publish dan ketika pengunjung mengakses postingan tersebut maka akan tampil halaman 404 Not Found. Crawl error merupakan masalah yang harus diatasi karena semakin banyak url yang error pada sebuah blog maka google akan tidak menyukai blog tersebut dan pastinya dapat mempengaruhi SEO blog.
Kali ini saya akan share gimana Cara Mengatasi URL Crawl Error 404 Di Webmaster Tool, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memperbaiki atau menghapus crawl error url page not found 404 pada blog.
Cara Mengatasi Crawl Error di Webmaster Tool :
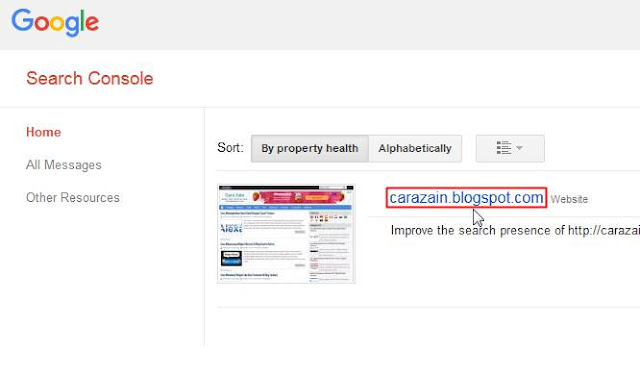
1. Login ke blogger dan buka situs https://www.google.com/webmasters/tools lalu klik url blog sobat yang sebelumnya sudah di submit pada webmaster tool
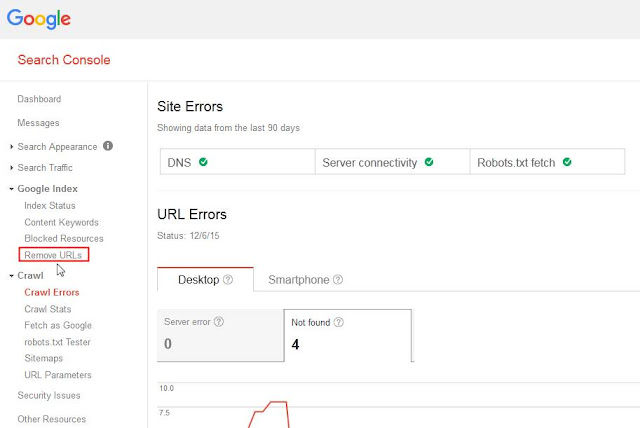
2. Kemudian klik tombol Crawl Errors untuk memperbaiki page not found maupun server error baik pada tampilan desktop ataupun smartphone
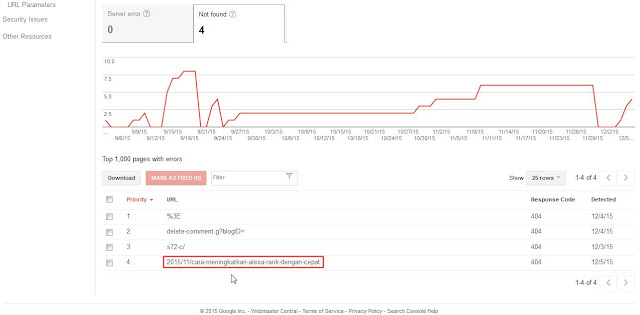
3. Setelah itu klik tombol Not Found untuk melihat link link yang error atau tidak bisa dibuka
5. Scroll kebawah, lalu klik salah satu link error tersebut yang ingin di hapus
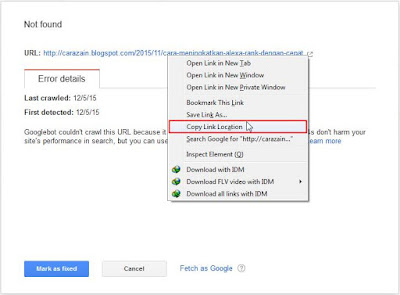
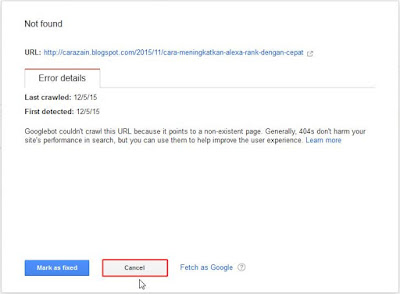
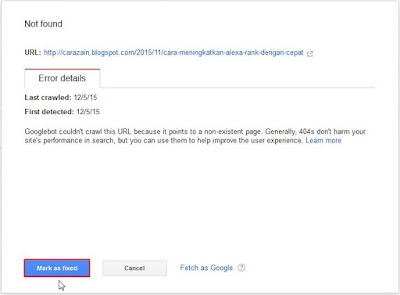
6. Maka akan tampil seperti gambar dibawah ini, kemudian klik kanan pada url tersebut dan pilih Copy Link Location
7. Jika sudah di copy, setelah itu bisa klik tombol Cancel dulu
8. Lihat menu di sebelah kiri, pada Google Index klik Remove URLs
9. Kemudian klik tombol Temporary hide dan masukkan atau paste url (yang tadi di copy) ke dalam kotak, jika sudah klik Continue
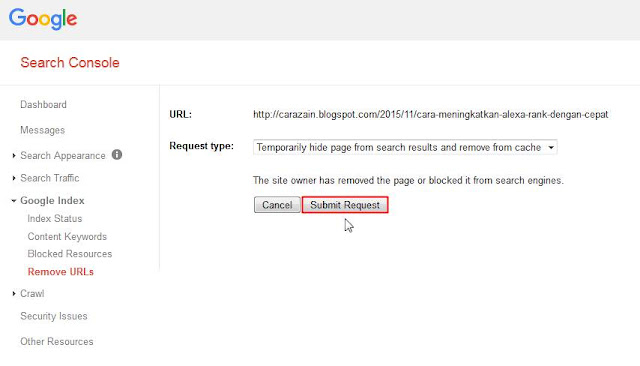
10. Setelah itu pada Request type pilih "Temporarily hide page from search result and remove from cache" lalu klik Submit Request
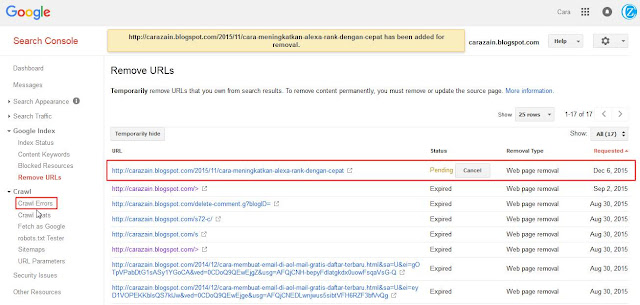
11. Maka url / link yang error tadi sudah ditambahkan dengan status yang masih pending karena membutuhkan waktu untuk dihapus oleh webmaster tool, kemudian masuk lagi ke menu Crawl Errors
12. Dan klik url yang sudah di submit request untuk dihapus tadi
13. Setelah itu klik tombol Mark as fixed sebagai yang telah diperbaiki
14. Maka akan tampil Mark this error as fixed?, langsung saja klik Ok
15. Selesai maka salah satu url error tersebut sudah dihapus dan ulangi langkah diatas untuk mengatasi url error yang lainnya
Nah itulah bagaimana cara mengatasi crawl error di webmaster tool pada blogspot dengan mudah terbaru.
Semoga Bermanfaat
Kali ini saya akan share gimana Cara Mengatasi URL Crawl Error 404 Di Webmaster Tool, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memperbaiki atau menghapus crawl error url page not found 404 pada blog.
Cara Mengatasi Crawl Error di Webmaster Tool :
1. Login ke blogger dan buka situs https://www.google.com/webmasters/tools lalu klik url blog sobat yang sebelumnya sudah di submit pada webmaster tool
2. Kemudian klik tombol Crawl Errors untuk memperbaiki page not found maupun server error baik pada tampilan desktop ataupun smartphone
3. Setelah itu klik tombol Not Found untuk melihat link link yang error atau tidak bisa dibuka
5. Scroll kebawah, lalu klik salah satu link error tersebut yang ingin di hapus
6. Maka akan tampil seperti gambar dibawah ini, kemudian klik kanan pada url tersebut dan pilih Copy Link Location
7. Jika sudah di copy, setelah itu bisa klik tombol Cancel dulu
8. Lihat menu di sebelah kiri, pada Google Index klik Remove URLs
9. Kemudian klik tombol Temporary hide dan masukkan atau paste url (yang tadi di copy) ke dalam kotak, jika sudah klik Continue
10. Setelah itu pada Request type pilih "Temporarily hide page from search result and remove from cache" lalu klik Submit Request
11. Maka url / link yang error tadi sudah ditambahkan dengan status yang masih pending karena membutuhkan waktu untuk dihapus oleh webmaster tool, kemudian masuk lagi ke menu Crawl Errors
12. Dan klik url yang sudah di submit request untuk dihapus tadi
13. Setelah itu klik tombol Mark as fixed sebagai yang telah diperbaiki
14. Maka akan tampil Mark this error as fixed?, langsung saja klik Ok
15. Selesai maka salah satu url error tersebut sudah dihapus dan ulangi langkah diatas untuk mengatasi url error yang lainnya
Nah itulah bagaimana cara mengatasi crawl error di webmaster tool pada blogspot dengan mudah terbaru.
Semoga Bermanfaat
Jumat, 04 Desember 2015
Cara Membuat Title Tag Pada Judul Posting Agar SEO
Bagi sobat yang belum tahu, sebenarnya title tag adalah info text yang akan muncul ketika pointer mouse diarahkan pada sebuah link yang ada di blog. Title tag merupakan salah satu trik SEO sebab search engine suka dengan blog yang memasang alt dan title tag pada konten nya. Optimasi SEO on page dengan menambahkan title tag selain pada popular post dan blog archive juga yang tidak kalah pentingnya adalah di judul posting pada halaman depan blog yang bisa memperbaiki missing titles pada gambar serta linknya dan meningkatkan skor SEO di chkme.
Kali ini saya akan share gimana Cara Membuat Title Tag Pada Judul Posting Agar SEO, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan title tag di judul dan gambar pada artikel blog serta tombol read more nya.
Cara Membuat Title Tag Pada Judul Posting Blog :
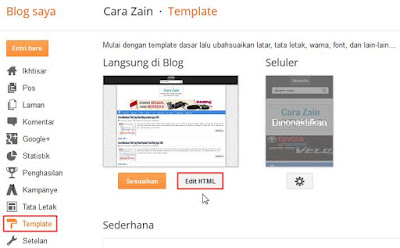
1. Masuk ke menu Template dan klik Edit HTML
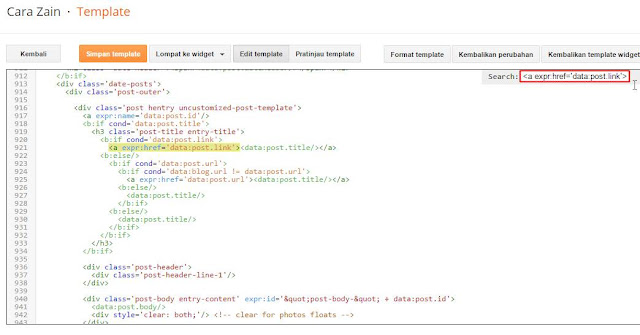
2. Kemudian cari kode <a expr:href='data:post.link'>, gunakan Ctrl+F untuk memudahkan
3. Biasanya kode tersebut jumlahnya ada 3 di html jadi replace / ganti semua dengan kode berikut <a expr:href='data:post.link' expr:title='data:post.title'>
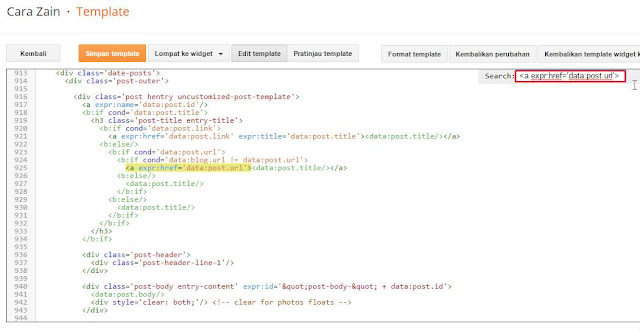
4. Selanjutnya cari kode <a expr:href='data:post.url'>, gunakan Ctrl+F untuk mempermudah
5. Biasanya kode tersebut jumlahnya ada 5 di html termasuk untuk gambar thumbnail pada artikel dan tombol read more jadi silahkan sobat replace / ganti semua dengan kode berikut
<a expr:href='data:post.url' expr:title='data:post.title'>
jika sudah klik Simpan Template.. Selesai
Nah itulah bagaimana menambahkan title tag pada judul artikel, gambar thumbnail artikel serta tombol read more nya di blogspot dengan mudah.
Semoga Bermanfaat
Kali ini saya akan share gimana Cara Membuat Title Tag Pada Judul Posting Agar SEO, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan title tag di judul dan gambar pada artikel blog serta tombol read more nya.
Cara Membuat Title Tag Pada Judul Posting Blog :
1. Masuk ke menu Template dan klik Edit HTML
2. Kemudian cari kode <a expr:href='data:post.link'>, gunakan Ctrl+F untuk memudahkan
3. Biasanya kode tersebut jumlahnya ada 3 di html jadi replace / ganti semua dengan kode berikut <a expr:href='data:post.link' expr:title='data:post.title'>
4. Selanjutnya cari kode <a expr:href='data:post.url'>, gunakan Ctrl+F untuk mempermudah
5. Biasanya kode tersebut jumlahnya ada 5 di html termasuk untuk gambar thumbnail pada artikel dan tombol read more jadi silahkan sobat replace / ganti semua dengan kode berikut
<a expr:href='data:post.url' expr:title='data:post.title'>
jika sudah klik Simpan Template.. Selesai
Nah itulah bagaimana menambahkan title tag pada judul artikel, gambar thumbnail artikel serta tombol read more nya di blogspot dengan mudah.
Semoga Bermanfaat
Langganan:
Postingan (Atom)