Background blog adalah tampilan latar belakang dari sebuah blog yang berbeda pada setiap template yang dipakai dan biasanya secara default hanya berupa warna saja. Mengganti background blog juga dapat membuat blog menjadi indah dan memberikan kenyamanan pada pengunjung agar betah untuk berlama-lama di blog tersebut serta dapat mengecilkan bounce rate blog yang sangat baik untuk SEO. Bagi para blogger yang bosan dengan tampilan background blognya dan ingin mengubahnya dengan gambar yang keren bisa mengikuti langkah berikut ini.
Kali ini saya akan share gimana Cara Mengganti Background Blog Dengan Gambar/Foto/HTML, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin ganti / mengubah background dengan gambar, warna, atau animasi bergerak sesuai dengan keinginan agar membuat nya menjadi keren.
Cara Mengganti Background Blog Sesuai Keinginan :
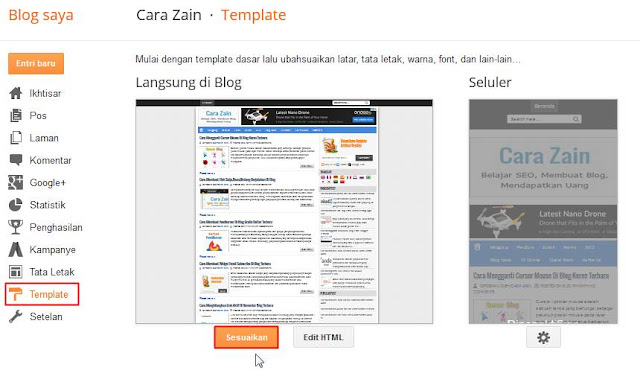
1. Bikin background blog seperti gambar diatas yaitu dengan cara masuk ke menu Template dan klik Sesuaikan
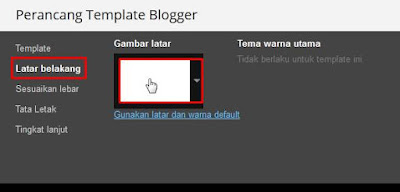
2. Kemudian pilih menu Latar Belakang dan klik Gambar latar seperti berikut
3. Setelah itu akan muncul tampilan berikut, pilih kategori yang diinginkan lalu klik salah satu gambar background yang disukai atau sobat juga bisa klik unggah gambar untuk upload gambar / foto sendiri untuk dijadikan background blog, jika sudah silahkan klik Selesai maka background blog sobat akan berubah menjadi gambar tersebut
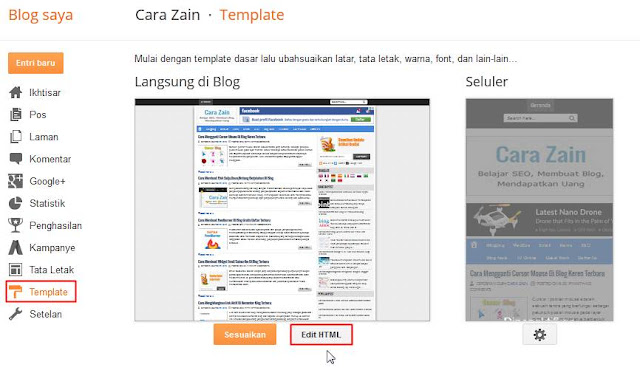
4. Jika cara diatas tidak bisa disebabkan blog sudah diganti templatenya dengan hasil download maka bisa menggunakan cara berikut yaitu masuk menu Template dan klik Edit HTML
5. Kemudian cari kode body{background: ,gunakan Ctrl+F untuk mempermudah pencarian
6. Setelah itu ganti kode yang ditandai warna merah dengan url gambar milik sobat, jika sudah klik Simpan template.. Selesai
#Catatan : Format gambar yang dapat digunakan menjadi background adalah jpg, gif, png dengan ukuran hingga 300kb tapi disarankan dibawah 50kb agar loading blog tidak berat dan untuk mendapatkan latar belakang penuh bisa gunakan gambar dengan ukuran 1800x1600 atau lebih besar serta jika ingin posisi gambar tetap ketika di scroll maka harus memiliki panjang minimal 860px contoh 1400x880
Nah itulah bagaimana mengganti background blog dengan gambar / foto / html dengan mudah dan cepat.
Semoga Bermanfaat
Langganan:
Posting Komentar (Atom)







0 komentar:
Posting Komentar