Copas (Copy Paste) artikel adalah kegiatan menyalin artikel blog orang lain ke blognya yang dapat merugikan pemilik blog karena telah susah payah membuat artikel namun dengan mudahnya di copy paste oleh sesorang yang tidak bertanggung jawab dengan tujuan pencurian konten. Namun sobat tidak usah khawatir sebab ada cara agar postingan pada blog tidak bisa di klik kanan / block / copy paste yaitu dengan menggunakan script kode css. Script ini juga sangat cocok untuk blog tutorial yang terdapat kode kode pada artikelnya. Sebab script ini hanya bekerja pada bagian tertentu saja kecuali tulisan kode yang telah di blockquote pada artikel, tulisan di sidebar dan footer.
Kali ini saya akan share gimana Cara Agar Artikel Blog Tidak Bisa Di Copy Paste Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat tulisan postingan blog tidak bisa di copas supaya aman dari para plagiat.
Cara Membuat Blog Tidak Bisa Di Copy Paste :
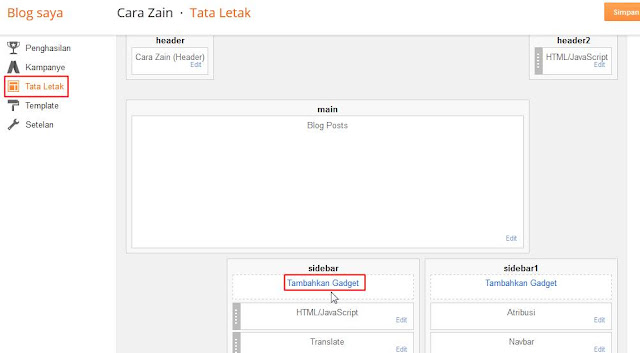
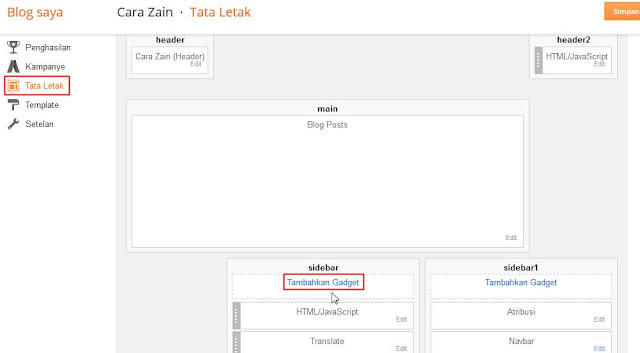
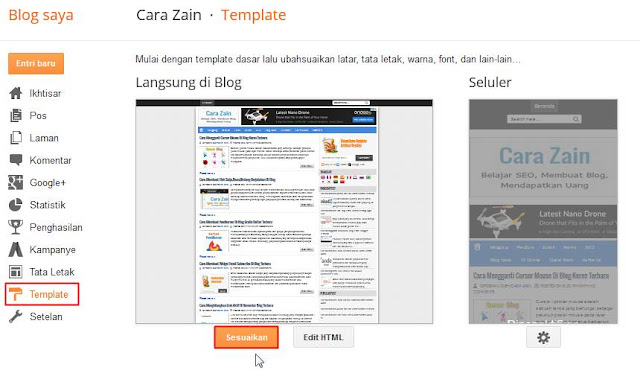
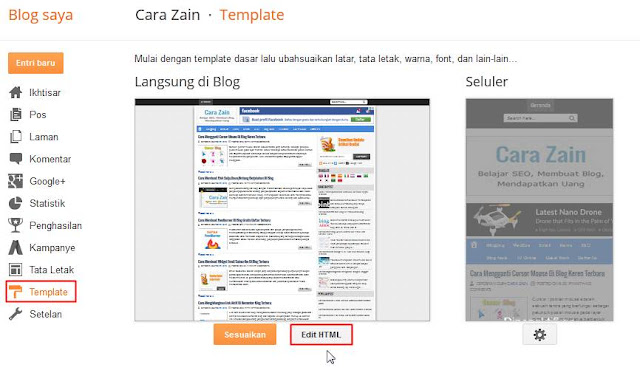
1. Bikin artikel tidak bisa di copas yaitu dengan cara masuk ke menu Template dan klik Edit HTML
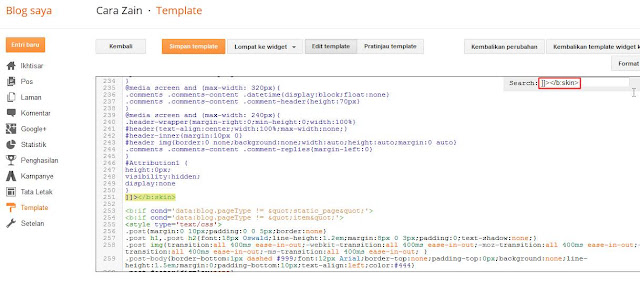
2. Kemudian cari kode ]]></b:skin> , gunakan Ctrl+F untuk memudahkan pencarian
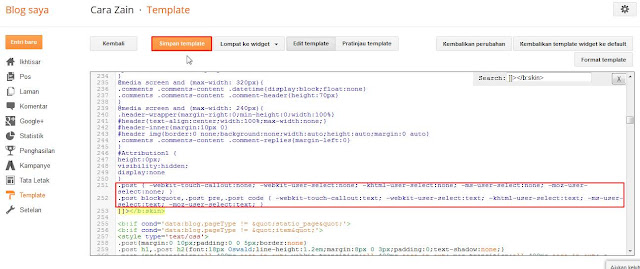
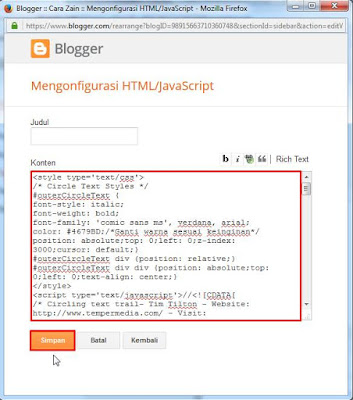
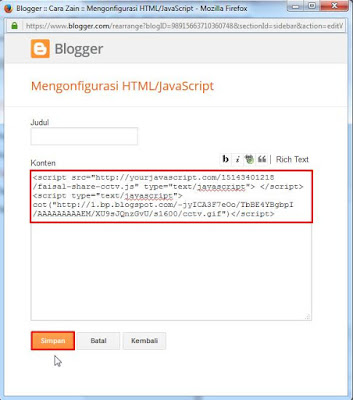
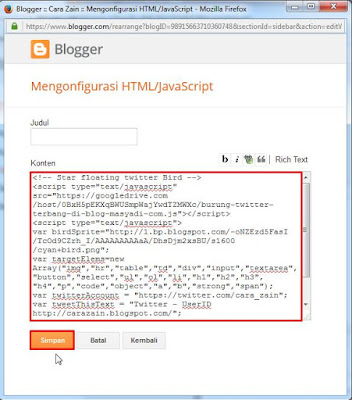
3. Setelah itu masukkan kode berikut tepat di atas kode ]]></b:skin>, jika sudah klik Simpan template.. Selesai
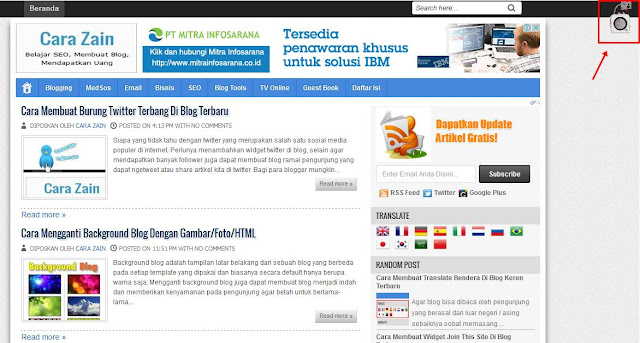
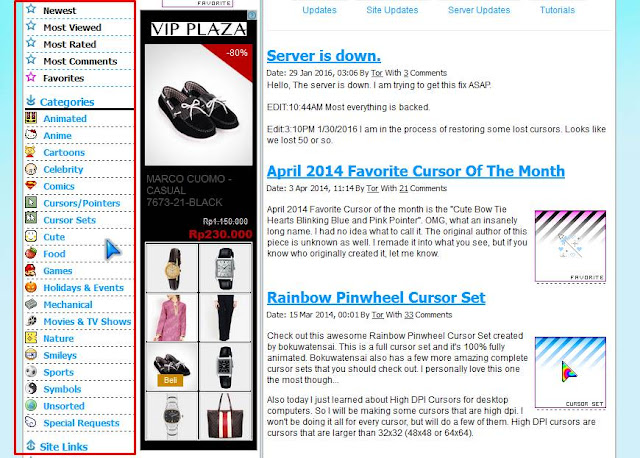
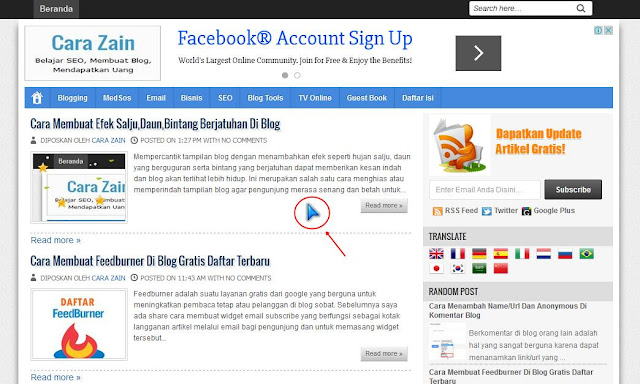
4. Berikut adalah contoh blog yang telah dipasang script anti copas, terlihat pada bagian tertentu saja yang bisa di block dan copy paste seperti tulisan kode dalam quote dan sidebar seperti pada gambar dibawah ini
Nah itulah bagaimana cara membuat postingan blog agar tidak bisa di copy paste dengan mudah dan cepat.
Semoga Bermanfaat
Kali ini saya akan share gimana Cara Agar Artikel Blog Tidak Bisa Di Copy Paste Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat tulisan postingan blog tidak bisa di copas supaya aman dari para plagiat.
Cara Membuat Blog Tidak Bisa Di Copy Paste :
1. Bikin artikel tidak bisa di copas yaitu dengan cara masuk ke menu Template dan klik Edit HTML
2. Kemudian cari kode ]]></b:skin> , gunakan Ctrl+F untuk memudahkan pencarian
3. Setelah itu masukkan kode berikut tepat di atas kode ]]></b:skin>, jika sudah klik Simpan template.. Selesai
.post { -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -ms-user-select:none; -moz-user-select:none; }
.post blockquote,.post pre,.post code { -webkit-touch-callout:text; -webkit-user-select:text; -khtml-user-select:text; -ms-user-select:text; -moz-user-select:text; }
4. Berikut adalah contoh blog yang telah dipasang script anti copas, terlihat pada bagian tertentu saja yang bisa di block dan copy paste seperti tulisan kode dalam quote dan sidebar seperti pada gambar dibawah ini
Nah itulah bagaimana cara membuat postingan blog agar tidak bisa di copy paste dengan mudah dan cepat.
Semoga Bermanfaat