Alexa Rank | Cara Meningkatkan/Menaikkan Ranking Alexa di blog/website, tidak bisa dipungkiri lagi Alexa rank sangat berperan penting didalam karir blogging anda khususnya bagi anda yang memang Blogger profesional, banyak blog yang mempunyai Google pagerank dan traffic tinggi tetapi Alexa rank nya masih tetap rendah, mungkin ada beberapa dari anda belum mengetahui bahwa sebenarnya Alexa rank tidak ada hubungannya dengan Google pagerank.
Banyak perdebatan diantara para Blogger, Webmaster, maupun pakar SEO terhadap sistem ranking Alexa untuk blog maupun website. Banyak orang yang bingung kenapa situs mereka yang mempunyai traffic tinggi tetapi ranking Alexa nya tidak kunjung naik? Hal ini disebabkan karena Alexa menghitung traffic pada suatu situs dari browser yang ter-instal Alexa toolbar, jadi traffic dari browser yang tanpa di instal Alexa toolbar tidak termasuk didalam algoritma ranking Alexa. Tetapi kenyataannya algoritma dari sistem ranking Alexa untuk blog maupun website adalah salah satu yang terbaik di dalam industri ranking online.
Pengertian Alexa Rank | Apa Itu Alexa Rank
Alexa rank merupakan salah satu indikator kepopuleran suatu situs dan juga sering dipakai untuk menilai kualitas suatu situs, situs yang mempunyai kualitas tinggi dari segi konten, backlink, dan traffic akan memiliki Alexa rank yang kecil, contoh: google.com (Alexa rank #1), facebook.com (Alexa rank #2).
Teknik yang Terbukti Untuk Cepat Menaikkan Alexa Rank
Dibawah ini adalah beberapa cara/teknik untuk menaikkan Alexa rank yang sudah terbukti dapat meningkatkan Alexa rank dengan cepat.
Claim Your Site Pada Situs Alexa
Claim Your Site, untuk meningkatkan ranking Alexa sebelumnya anda harus register dan claim blog/website anda terlebih dahulu dan menempatkan Alexa ID Meta tag pada bagian head di template anda, maka Alexa akan mempermudah mengakses situs anda. Site description, country name dan profile adalah hal yang sangat penting ketika melakukan claiming. Selalu gunakan keyword sesuai dengan tema blog anda ketika mendeskripsikan situs anda, meskipun itu adalah hal yang kecil tapi sangat membantu untuk menaikkan ranking Alexa pada blog anda.
Install Alexa Toolbar Pada Browser
Memasang/Install Alexa Toolbar pada browser anda adalah hal yang wajib anda lakukan untuk menaikkan Alexa rank. Anda harus meng-update blog anda menggunakan browser yang sudah ter-instal Alexa toolbar, semua aktivitas yang anda lakukan pada blog anda harus menggunakan browser yang sama dan sudah terinstal Alexa toolbar.
Update Konten Blog Secara Teratur Agar Cepat Meningkatkan Alexa Traffic Rank
Update konten secara teratur pada blog anda adalah cara yang sangat bagus untuk meningkatkan Alexa rank, Alexa sangat menyukai fresh konten sama halnya dengan Google. Saya pernah membaca pada sebuah situs yang terkenal bahwa meng-update blog 7-10 kali dalam seminggu akan sangat cepat menaikkan Alexa rank.
Konten Yang Berkualitas
Alexa juga mempertimbangkan page view, bounce rate, ketika me-ranking situs anda. Unik dan fresh konten akan membuat pengunjung blog anda akan betah berada pada blog anda, buatlah konten yang selalu sesuai dengan tema blog anda, konten yang tidak sesuai dengan tema blog akan berefek negatif bagi ALexa rank dan sangat merugikan.
Link Building
Alexa juga menghitung link, koleksi link atau backlink yang mengarah pada blog anda juga akan membuat Alexa rank meningkat, banyak cara untuk mendapatkan backlink seperti social bookmarking, link exchange, guest blogging, forum, dll.
Blog Commenting
Anda harus menyadari bahwa kebanyakan dari blog memiliki atribut NoFollow dalam sistem komentar mereka, Ini tidak membantu untuk meningkatkan Google pagerank. Dan, jika Anda berkomentar pada blog secara agresif untuk jangka panjang maka Anda mungkin menjadi korban dari massa spam oleh Google. Jangan takut, Anda percaya atau tidak, mesin pencari Google selalu mencari niat. Jika Anda memposting komentar konstruktif dengan menggunakan kata kunci dengan bijaksana, maka Google akan mengirimkan sinyal positif dan membantu Anda untuk meningkatkan Alexa rank.
Konten Spesial untuk Webmasters
Hampir semua webmaster dan pemilik blog menggunakan Alexa toolbar pada browser mereka, dan Jika Anda menulis posting khusus untuk mereka dengan optimasi mesin pencari yang optimal maka Alexa rank anda akan meningkat sangat cepat karena mereka akan mengunjungi blog anda dengan browser mereka yang sudah ter-instal Alexa toolbar. sedikit contoh konten untuk webmaster seperti membahas tentang SEO, Blogger, cara modifikasi website/blog, dll.
Alexa Pro
Jika anda seorang Blogger yang memang serius menekuni blogging dan mendapatkan keuntungan di dunia blog, tidak ada salahnya anda mencoba dan membeli Alexa Pro, selain untuk meningkatkan Alexa rank dengan cepat, anda juga bisa menikmati fitur -fitur lebih dari ALexa seperti mempromosikan website anda di Alexa search results, menambahkan company logo, link back ke situs anda, dll. Jika anda blogging hanya sekedar hobi seperti saya ini lebih baik memilih Alexa free saja.









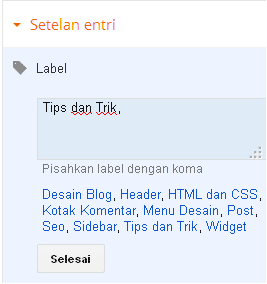
 Gambar disamping adalah contoh link label yang telah diberi title. Tulisan Tips dan Trik yang berwarna hitam dengan background putih itu akan keluar ketika link label di sentuh oleh mouse. Untuk melihat contoh lainnya, coba anda arahkan mouse anda ke label/kategori yang ada di blog ini.
Gambar disamping adalah contoh link label yang telah diberi title. Tulisan Tips dan Trik yang berwarna hitam dengan background putih itu akan keluar ketika link label di sentuh oleh mouse. Untuk melihat contoh lainnya, coba anda arahkan mouse anda ke label/kategori yang ada di blog ini.