Selasa, 19 April 2016
Senin, 18 April 2016
Senin, 28 Maret 2016
Cara Agar Artikel Blog Cepat Terindex Google - Yahoo - Bing
Cara Agar Artikel/Postingan Cepat Terindex Google, Yahoo dan Bing, banyak pertanyaan dari pengunjung tentang bagaimana cara agar blog cepat terindex Google atau di indeks oleh mesin pencari (search engine) yang lainnya pada blog/website, sebenarnya tips SEO agar postingan/artikel blog cepat muncul di Google index ini sudah banyak diulas oleh para Blogger maupun pakar SEO, tapi disini saya akan mengulas kembali dengan pengalaman yang saya ketahui.
Terindeks oleh search engine adalah hal yang sangat penting bagi kemajuan dan perkembangan blog/website anda, tanpa di indeks blog anda akan kesepian pengunjung dan terlihat mati meskipun anda menulis konten yang fresh dan berkualitas tapi tetap konten anda akan seperti terkubur, nah disinilah pengetahuan SEO itu berfungsi agar konten pada blog anda dikenali dan terindex oleh mesin pencari seperti Google, Yahoo, Bing maupun search engine lainnya karena hampir 60% pengunjung akan datang dari mesin pencari, Ada beberapa teknik atau strategi yang harus anda terapkan agar cepat terindex.
Submit Sitemap ke Search Engine Google/Bing
Sitemap adalah sebuah daftar isi yang menerangkan tentang apa yang ada pada blog/website anda, sitemap disini bukan daftar isi yang seperti ada pada halaman melainkan sitemap yang berupa XML, XML adalah sebuah bahasa yang hanya dimengerti oleh search engine. Untuk pengguna Wordpress bisa membuat sitemap dengan plugin, dan untuk pengguna Blogspot biasanya sudah terintegrasi, seperti pada contoh dibawah.
- http://bloggerpeer.blogspot.com/sitemap.xml
- http://bloggerpeer.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500
- http://bloggerpeer.blogspot.com/feeds/posts/default?orderby=updated
Silahkan submit sitemap anda pada Google Webmaster Tools, untuk Bing/Yahoo silahkan submit ke Bing Webmaster Tools
Link Building Agar Postingan Cepat Terindex Mesin Pencari
Untuk cepat terindex anda harus membangun link ke halaman post anda, jangan hanya mencari link mengarah ke homepage saja, carilah link dofollow yang mengarah ke konten anda. Hal ini juga akan membuat blog anda menjadi populer dan terpercaya di mata search engine, mesin pencari seperti Google sangat senang dengan blog/web yang mempunyai link dofollow yang relevan yang mengarah ke halaman blog anda dan Google Pagerank pun bisa anda dapatkan.
Cara Cepat Terdeteksi Google Dengan Social Bookmarking/Social Media
Salah satu cara yang sangat cepat agar blog anda terindex mesin pencari adalah dengan membagikan (share) konten anda pada situs social media atau social bookmark yang banyak di jumpai sekarang ini seperti Google+, Twitter, Facebook, Linkedin, Pinterest, dll. Selain itu blog anda juga akan mendapatkan traffic dari situs social media tersebut.
Internal Linking Dalam Halaman Blog/Website
Jika anda ingin halaman baru pada situs anda diindeks cepat maka internal linking akan menjadi sangat berguna. Sebutkan halaman baru anda dengan anchor text link, dan perbarui (update) halaman yang sudah terindeks sebelumnya dengan menyertakan link ke halaman baru anda (pastikan pembahasan pada konten anda sebelumnya cocok dengan konten anda yang baru).
Linking halaman situs anda bukan hanya tentang membangun external backlink. Hal yang sangat penting juga adalah membangun link dalam website anda (internal linking) yang akan mengingatkan mesin pencari tentang kehadiran konten baru pada situs anda.
Ping website/blog untuk memanggil Google/Bing spider
Ping pada mulanya merupakan metode untuk blogger untuk memperingatkan mesin pencari pada konten baru di blog mereka. Namun, telah berkembang di mana setiap orang dapat menggunakannya untuk memperbarui (update) bukan hanya blog tapi juga website tradisional
Ping adalah sarana yang sangat berguna memperingatkan mesin pencari dan direktori untuk pembaruan dalam konten anda.
Ada banyak situs layanan ping online yang tersedia. Beberapa yang terbaik yang saya ketahui adalah:
pingoat.com
pingler.com
pingomatic.com
Komentar Pada Blog Agar Cepat Terindex Search Engine
Blog dengan pembaca yang aktif dan banyak konten baru akan di crawled secara teratur oleh search engine, dengan berkomentar pada blog seperti itu maka anda akan mendapatkan imbas dari popularitasnya dan akan mendapatkan halaman sendiri diindeks dengan cepat. Cobalah mengomentari posting terakhir pada blog-blog yang sudah terkenal dan mempunyai ranking tinggi, ini adalah cara yang sangat efektif untuk mendapatkan halaman baru diindeks cepat dan pastikan bahwa anda menggunakan halaman yang ingin diindeks sebagai URL website anda ketika berkomentar tidak hanya halaman muka (homepage) saja.
Update Konten Blog/Website Secara Teratur
Pastikan anda memperbarui situs anda secara teratur, konten yang fresh adalah penting untuk mendapatkan halaman baru diindeks. Jika konten yang ada pada blog anda sudah basi maka search engine tidak akan menjelajahi (crawl) blog anda secara teratur, Di sisi lain, jika anda menjaga blog anda segar dan diperbarui (meskipun memperbarui halaman indeks) maka spider mesin pencari akan terus datang kembali. Sebagai alasan kenapa banyak blog mempunyai peringkat baik dan konten nya terindeks cepat tidak lain adalah karena si pemilik blog sering memperbarui situs mereka dengan konten baru yang segar.
Mobile Friendly dan Responsive Design
Tidak bisa dipungkiri lagi, pengguna gadget smartphone dan tablet sekarang sudah melebihi dari pengguna komputer PC dan laptop, maka wajib bagi kita sekarang untuk mengubah template lama kita agar responsive dan mobile friendly agar visitor yang berkunjung ke situs/blog kita tidak kesusahan untuk membaca konten yang ada di blog kita, apalagi sekarang Google sudah menerapkan algoritma MOBILEGEDDON yang meharuskan kita untuk membuat website/blog yang mobile friendly dan tentu saja ini akan berpengaruh besar pada SEO Onpage dan ranking kita di Google search khususnya mobile search. Jadi buat anda yang masih menggunakan template lama silahkan di-upgrade agar bisa mobile friendly dan agar cepat terindeks Google, beberapa hari yang lalu saya pernah me-review premium responsive dan SEO friendly Blogger template yang saya pakai di blog saya ini, dan untuk tampilannya lumayan bagus dan elegan.
Itulah beberapa tips seo tentang cara agar blog terindex cepat oleh search engine/mesin pencari sesuai dengan pengalaman saya, kalau ada kekurangan dan saran lain bisa disampaikan melalui komentar
Happy Blogging..!
Sabtu, 26 Maret 2016
Jumat, 11 Maret 2016
Rabu, 02 Maret 2016
Selasa, 01 Maret 2016
Aplikasi Edit Video Instagram
#Fitur Utama VivaVideo
+ Lensa Kamera Video Kreatif
- Mendukung opsi Multi capture: Dasar/Selfie/FX/Lucu/Video Musik/Kolase
- Kamera selfie eksklusif dengan tujuh lensa mengagumkan
- Gunakan sembilan lensa lucu untuk menampilkan "kecakapan gurauan" Anda
- Abadikan video secara khusus untuk Instagram & Vine
+ Pembuat Film Foto KEREN
- Cara terbaik untuk menyulap foto Anda menjadi mahakarya film dan menciptakan video tampilan slide dengan beberapa kali klik saja!
+ Pembuat Kolase Video (PIP) Unik
- Gabungkan beberapa klip menjadi satu cerita menggunakan templat kolase yang keren & mewah
+ Editor Video Andal
- Alat pengeditan profesional yang mudah digunakan
- Pangkas dan gabungkan klip video dalam pengeditan papan cerita
- Sempurnakan video Anda dengan beragam teks, FX, stiker, musik, filter, transisi, dan sulih suara langsung.
- Seluruh operasi pengeditan dapat dilakukan pratinjau seketika dengan cara WYSIWYG (Yang Anda Lihat Adalah Yang Anda Dapatkan)
+ Semua Materi GRATIS Diunduh
- 200+ efek spesial termasuk Stiker Animasi/Tema/Filter/FX/Teks/Transisi
- Mendukung GIPHY untuk menggunakan stiker animasi/GIF terbaru dalam jumlah banyak kapan saja!
+ Ekspor dan Berbagi
- Ekspor video Anda ke galeri kapan saja
- Bagikan karya Anda ke Facebook, Youtube, Instagram, WhatsApp, Facebook Messenger, Line, email, dan lain-lain
Sabtu, 27 Februari 2016
Cara Agar Artikel Blog Tidak Bisa Di Copy Paste Terbaru
Kali ini saya akan share gimana Cara Agar Artikel Blog Tidak Bisa Di Copy Paste Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat tulisan postingan blog tidak bisa di copas supaya aman dari para plagiat.
Cara Membuat Blog Tidak Bisa Di Copy Paste :
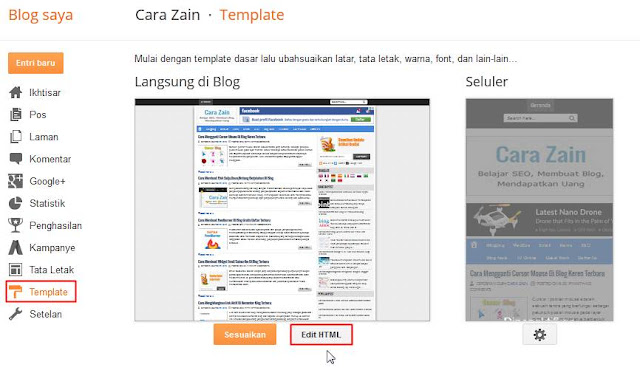
1. Bikin artikel tidak bisa di copas yaitu dengan cara masuk ke menu Template dan klik Edit HTML
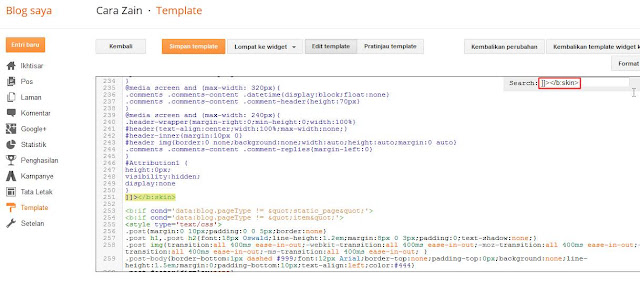
2. Kemudian cari kode ]]></b:skin> , gunakan Ctrl+F untuk memudahkan pencarian
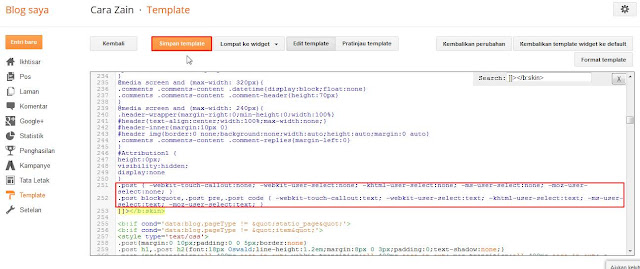
3. Setelah itu masukkan kode berikut tepat di atas kode ]]></b:skin>, jika sudah klik Simpan template.. Selesai
.post { -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -ms-user-select:none; -moz-user-select:none; }
.post blockquote,.post pre,.post code { -webkit-touch-callout:text; -webkit-user-select:text; -khtml-user-select:text; -ms-user-select:text; -moz-user-select:text; }
4. Berikut adalah contoh blog yang telah dipasang script anti copas, terlihat pada bagian tertentu saja yang bisa di block dan copy paste seperti tulisan kode dalam quote dan sidebar seperti pada gambar dibawah ini
Nah itulah bagaimana cara membuat postingan blog agar tidak bisa di copy paste dengan mudah dan cepat.
Semoga Bermanfaat
Jumat, 26 Februari 2016
Cara Membuat Tulisan Berjalan (Marquee) Di Blog Terbaru
Kali ini saya akan share gimana Cara Membuat Tulisan Berjalan (Marquee) Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasukkan, memasang, menambahkan, menampilkan efek animasi teks berjalan pada blog / wordpress / web dengan script html.
Berikut 2 cara memasang tulisan berjalan (efek marquee)
Cara Memasang Tulisan Berjalan Di Dalam Artikel :
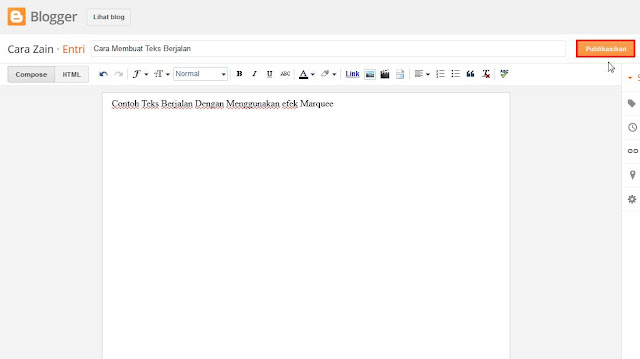
1. Masuk ke Text Editor dan klik HTML seperti pada gambar
2. Kemudian masukkan script kode berikut ke dalam isi artikel, ganti kode warna merah dengan tulisan yang sobat inginkan, jika sudah klik Compose
<marquee>Contoh Teks Berjalan Dengan Menggunakan efek Marquee</marquee>
3. Setelah itu klik Publikasikan untuk melihat hasilnya.. Selesai
Cara Memasang Tulisan Berjalan pada Widget Blog :
1. Masuk menu Tata Letak dan klik Tambahkan Gaget
2. Kemudian klik tombol tambah pada HTML/Javascript
3. Setelah itu masukkan scriptnya ke dalam kotak konten, jika sudah klik Simpan.. Selesai
Berikut adalah kode - kode marquee dengan berbagai efek dan style, jika sobat ingin memasangnya silahkan lihat kodenya dibawah ini
Marquee Standar
<marquee>Contoh Teks Berjalan dengan Efek Marquee Standar</marquee>
Menambahkan background pada tulisan berjalan
<marquee style="background: gray;">Contoh Teks Berjalan dengan Background Abu Abu</marquee>
Mangganti warna tulisan berjalan
<marquee style="background: gray; color: white;">Contoh Teks Berjalan dengan Background Abu Abu dan Teks warna putih</marquee>
Membuat Tulisan Berjalan pada setengah layar
<marquee width="50%">Contoh Teks Berjalan dengan Width 50%</marquee>
Membuat Tulisan Berjalan dengan jeda waktu tertentu
<marquee scrolldelay="500">Contoh Teks Berjalan dengan Scrolldelay 500</marquee>
Mengatur Kecepatan berjalannya tulisan
<marquee scrollamount="10">Contoh Teks Berjalan dengan Speed Scroll Amount 10</marquee>
Membuat Tulisan Berjalan dari kiri ke kanan
<marquee direction="right">Contoh Teks Berjalan dari Kiri ke Kanan</marquee>
Membuat Tulisan Berjalan dengan efek memantul
<marquee behavior="alternate">Contoh Tulisan Berjalan dengan Efek Memantul</marquee>
Membuat Tulisan Berjalan dari mulai bawah ke atas
<marquee direction="up">Contoh Tulisan Berjalan dari Bawah ke Atas</marquee>
Membuat Tulisan Berhenti Berjalan ketika disentuh kursor mouse
<marquee onmouseover="this.stop()" onmouseout="this.start()">Contoh Teks Berhenti Berjalan ketika disentuh kursor mouse</marquee>
Nah itulah bagaiamana membuat tulisan berjalan efek Marquee di blog dengan mudah dan cepat.
Semoga Bermanfaat
Kamis, 18 Februari 2016
Cara Memasang Widget Jam Dan Kalender Di Blog Terbaru
Kali ini saya akan share gimana Cara Memasang Widget Jam Dan Kalender Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan / pasang animasi widget jam analog / digital dan kalender keren, lucu, unik pada blog untuk membuat tampilannya menjadi lebih menarik.
Cara Menambahkan Jam dan Kalender di Blog :
1. Bikin widget jam dan kalender seperti gambar diatas yaitu sobat harus mendapatkan script widgetnya terlebih dahulu, untuk jam silahkan buka situs http://localtimes.info/getwidget/analog/ maka akan muncul tampilan dibawah ini kemudian ada beberapa option di sebelah kanan silahkan ubah seperti city ( kota ), size ( ukuran ), widget type ( tipe widget analog / digital / world ), widget number ( bentuk widget ), color (warna) dll. Jika sudah maka sobat telah mendapatkan script kode widget jam tersebut seperti pada gambar.
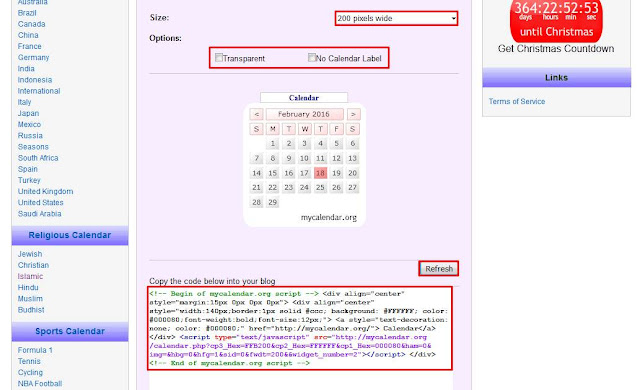
2. Untuk kalender silahkan sobat buka situs http://mycalendar.org/getwidget/2/ maka akan muncul gambar dibawah ini kemudian ada beberapa option silahkan ubah seperti size ( ukuran ), transparent ( tembus pandang ), no calender label ( tulisan calender ) dan warna bisa lihat di halaman bawahnya. Jika sudah klik tombol refresh maka sobat telah mendapatkan script kode widget kalender tersebut seperti pada gambar
3. Setelah script kode dari widget jam dan kalender telah didapatkan lalu tinggal memasangnya di blog silahkan sobat masuk ke menu Tata Letak dan klik Tambahkan Gadget pada bagian sidebar
4. Kemudian klik tombol tambah pada pilihan HTML/Javascript
5. Lalu masukkan script kode jam atau kalender atau bisa juga keduanya langsung pada kotak konten, agar letaknya pas ditengah bisa menambahkan kode <center> pada awal script dan kode </center> pada akhir script kode dan jika memasukkan kedua script langsung bisa berikan kode <br /> antara kedua script tersebut untuk spasi nya, jika sudah klik Simpan.. Selesai
6. Berikut adalah tampilan widget jam dan kalender yang telah terpasang pada sidebar blog
Nah itulah bagaimana memasang widget jam dan kalender di blog dengan mudah dan cepat.
Semoga Bermanfaat
Rabu, 17 Februari 2016
Cara Membuat Tulisan Mengikuti Kursor Di Blog Terbaru
Kali ini saya akan share gimana Cara Membuat Tulisan Mengikuti Kursor Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat text bergerak / berjalan / berputar mengelilingi cursor pada blog.
Cara Membuat Tulisan Bergerak Mengikuti Cursor :
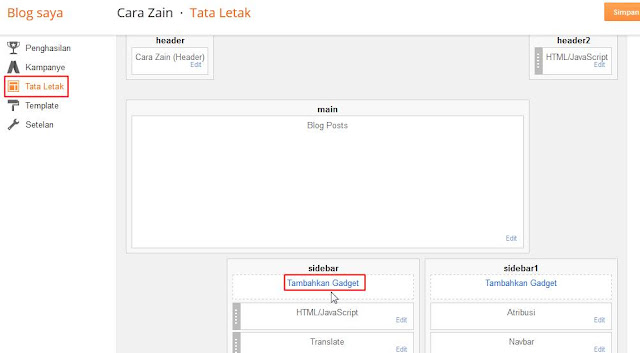
1. Bikin tulisan mengelilingi kursor seperti diatas yaitu dengan cara masuk ke menu Tata Letak dan klik Tambahkan gadget
2. Kemudian klik tombol tambah pada pilihan HTML/Javascript
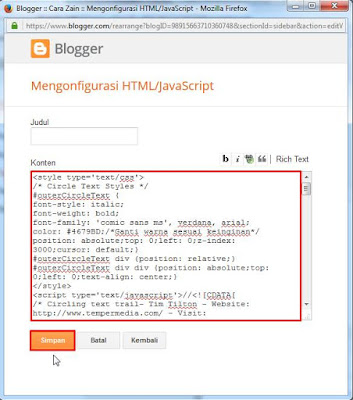
3. Setelah itu masukkan kode berikut ke dalam kotak konten seperti pada gambar, silahkan ganti script yang ditandai merah dengan kode warna (bisa lihat disini) dan tulisan yang sobat inginkan, jika sudah klik Simpan.. Selesai
<style type='text/css'>
/* Circle Text Styles */
#outerCircleText {
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #4679BD;/*Ganti warna sesuai keinginan*/
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type='text/javascript'>//<![CDATA[
/* Circling text trail- Tim Tilton - Website: http://www.tempermedia.com/ - Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts.
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
var msg = "Welcome To My Blog"; // Ganti tulisan sesuai keinginan
var size = 24;
var circleY = 0.75; var circleX = 2;
var letter_spacing = 5;
var diameter = 10;
var rotation = 0.4;
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
//]]></script>
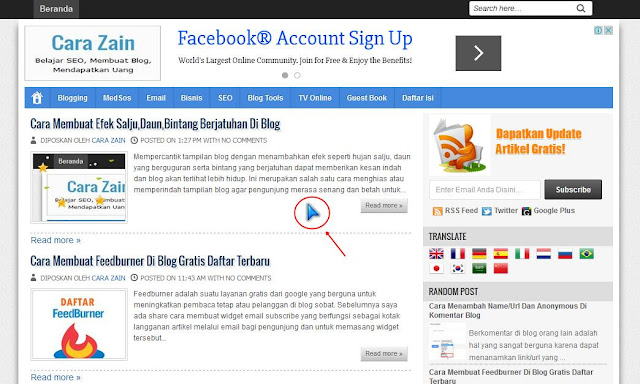
4. Berikut adalah tampilan text bergerak mengelilingi kursor pada blog
Nah itulah bagaimana membuat tulisan mengikuti kursor di blog dengan mudah dan cepat.
Semoga Bermanfaat
Selasa, 16 Februari 2016
Daftar Game Android
- Tap Titans merupakan game yang sangat gampang untuk dimainkan. Kita hanya menekan-nekan saja layar hanphone android kita untuk mengalahkan musuh yang ada. Game yang cukup menghibur untuk menghilangkan kebosanan sehabis melakukan aktifitas keseharian kita.
- Ashpalt Nitro merupakan game balap yang di kemas dalam ukuran 25mb. Kendalikan mobil-mobil mewah berlisensi, seperti Ferrari LaFerrari atau Lamborghini Veneno, dalam lingkungan mencengangkan yang harus kamu taklukkan dengan aksi tergila yang bisa kamu lakukan! Nyalakan Nitromu dan jadilah yang pertama melintasi garis finis!
- Zynga Poker merupakan game kartu yang menggunakan chip sebagai taruhannya. Game ini merupakan game dari zynga poker facebook yang di kembangkan, sehingga bisa di gunakan di hanphone android dengan tampilan yang menarik.



Demikianlah daftar game android yang bisa menjadi pilihan anda. Daftar game akan ditambah kedepannya, jika ada game yang bagus untuk dimainkan menurut pendapat penulis. Semoga Bermanfaat.
Cara Memasang Widget Kamera CCTV Di Blog Terbaru
Kali ini saya akan share gimana Cara Memasang Widget Kamera CCTV Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin pasang animasi kamera pengintai CCTV dalam blog.
Cara Memasang Kamera CCTV pada Blog :
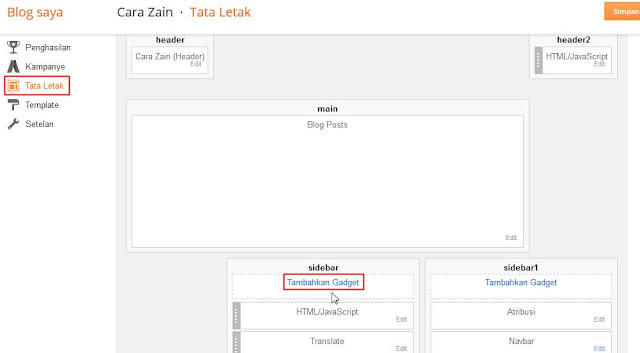
1. Bikin widget CCTV seperti gambar diatas yaitu dengan cara masuk ke menu Tata Letak dan klik Tambahkan gadget
2. Kemudian klik tambah pada HTML/Javascript
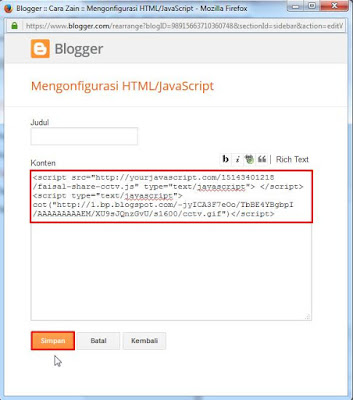
3. Setelah itu masukkan kode berikut ke dalam kotak konten, jika sudah klik Simpan.. Selesai
<script src="http://yourjavascript.com/15143401218/faisal-share-cctv.js" type="text/javascript"> </script><script type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHJxq9zN5SOAaSay5n0CHD_WKsP7qh-9XWGYr-5R391tKVuoz5oKCGRjGYNuN-_yh87kRduc7-7P1GzoBDSFfmKN093qKOAMiw_jmCpy3ZKamYDGCn_1VNPvpbSpqDzy8WSwp6oJtiT7w/s1600/cctv.gif")</script>
4. Berikut adalah tampilan blog yang telah dipasang widget CCTV
Nah itulah bagaimana memasang widget kamera CCTV di blog dengan mudah dan cepat.
Semoga Bermanfaat
Minggu, 14 Februari 2016
Cara Membuat Burung Twitter Terbang Di Blog Terbaru
Kali ini saya akan share gimana Cara Membuat Burung Twitter Terbang Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasang / menambahkan widget animasi burung twitter untuk blog.
Cara Memasang Burung Twitter Terbang Di Blog :
1. Bikin widget burung twitter terbang seperti gambar diatas yaitu dengan cara masuk ke menu Tata Letak dan klik Tambahkan Gadget
2. Kemudian klik tombol tambah pada HTML/Javascript
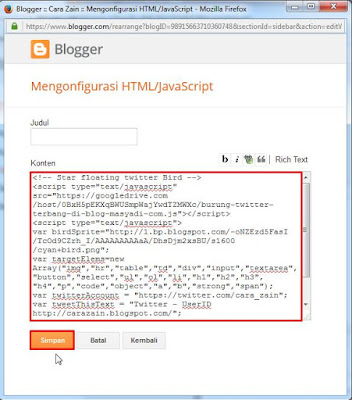
3. Setelah itu masukkan kode berikut ke dalam kotak konten seperti pada gambar, untuk kode warna biru silahkan ganti dengan url akun twitter sobat, jika sudah klik Simpan.. Selesai
<!-- Star floating twitter Bird -->
<script type="text/javascript" src="https://googledrive.com/host/0BxH5pEKXqBWUSmpWajYwdTZMWXc/burung-twitter-terbang-di-blog-masyadi-com.js"></script>
<script type="text/javascript">
var birdSprite="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnxFLYC3x_z7yV6qfAlsAlhCK41sUbNBgR7uZwGEnA3aAjPBu73E4lVqb2rsAkmhE9MFYTkF-xewC2nJyZF0NYVkl6oL2UwjaLMpeAxD2fjmKSCy20xjgS-Xq73cZz9iHfAnUhIghsWA8/s1600/cyan+bird.png";
var targetElems=new Array("img","hr","table","td","div","input","textarea","button","select","ul","ol","li","h1","h2","h3",
"h4","p","code","object","a","b","strong","span");
var twitterAccount = "http://twitter.com/cara_zain";
var tweetThisText = "Twitter - UserID http://carazain.blogspot.com/";
tripleflapInit();
</script>
<!-- End floating twitter Bird -->
Untuk membuat burung twitter dengan warna lain sobat dapat mengganti kode yang berwarna merah diatas dengan kode di bawah ini sesuai dengan keinginan
Burung twitter warna putih
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsuP3mcEBJjKkpqH_m_LdPkte-3qFWQvbj2whjhyphenhyphenArIfrdwLzvA2aQuVAz6h8lIDp2UxxEiO63ahoo6ECO_lLxQER6ABf2UwdckqQ45xPaIi_jG-DL6m-97kg7qsO7asyxPQ55p1h3i_M/s1600/white+bird.png
Burung twitter warna kuning
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkozEWxEJdxuMLr00ffdvfP16ZvkslngLp5i1UkgDsgvO4wi5voizpnXtcIWFWPRpHZAyt-jHa_D2ZetrpFVMrtlkIwpGvkeWyfM5YnnvV4VjcIR-EFh9W1Tkm0jhlnDHmBoJQ7hBY8c8/s1600/yellow+bird.png
Burung twitter warna merah
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjESKO7UCU0eZJz8p82AcHgV6iVug_OQHmUA45IfC5kxQWejmN4vzjfnhTfzxgpNe1qwpqhndjOCEl9WDaquUVv4SzG1CAGitQ6ip3m9IeI9kNYnlAtKbI7VBvwHdhoKSqi64LCLcO6T7g/s1600/red+bird.png
Burung twitter warna ungu
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXGSmerW5-g_f__cATfapdbZ3-z2RI5ktuZXs-5ChnXPLS_t13QjLwpwbJXCV5U66ik_mcY3buGzuA8Sgkyyzc00OI4gZJtc3lHXmDjkUKz3QEsKlsjBmlcxPE5O-0BBU0oKdrehmLIj8/s1600/purple+bird.png
Burung twitter warna hijau
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEk34s6acX9zCpWc6mLDZV__mpIyEMeBaQ85pkfOvXGW4WYNoDYkxARjbbjRYoww0NgsEX0c2VKKN8qQiOrJPIBt4GXnlkyeqMg4T5LPQXI4FiVrc1jUTxJe_nGYyw66CbUqVMQu1ehVc/s1600/Green+bird.png
Burung twitter warna biru
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnxFLYC3x_z7yV6qfAlsAlhCK41sUbNBgR7uZwGEnA3aAjPBu73E4lVqb2rsAkmhE9MFYTkF-xewC2nJyZF0NYVkl6oL2UwjaLMpeAxD2fjmKSCy20xjgS-Xq73cZz9iHfAnUhIghsWA8/s1600/cyan+bird.png
Burung twitter warna coklat
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1yq6vopZBHQWOyVhQy_zEzjZOivZd3Qqd8jieL0tmqpD6d4vlAeiHY7KWWLDNs7P3EPOMEpAGYyP3kADutSJi2T01jEoGwt-zqdW8BZWEhGDARjqWqGbp6GM0c6tmyQDkuzmGagzyaFw/s1600/brown+bird.png
Burung twitter warna hitam
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuh-Uh9x8uqj078pHvHJsKz150qoAla6dhfLNQaJnB3-H9FnE64NsQop9j4TgB_MOScJ2yE8aZ6DG-6WC9TfNgqAz2TxHVZl3C2CC3MvkKPrJATqkLNa3CMeFM5kAPk429OmF1YP5z-o8/s1600/black+bird.png
4. Berikut adalah tampilan widget burung twitter terbang yang telah dipasang pada blog
Nah itulah bagaimana membuat burung twitter terbang di blog dengan mudah dan cepat.
Semoga Bermanfaat
Sabtu, 13 Februari 2016
Cara Mengganti Background Blog Dengan Gambar/Foto/HTML
Kali ini saya akan share gimana Cara Mengganti Background Blog Dengan Gambar/Foto/HTML, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin ganti / mengubah background dengan gambar, warna, atau animasi bergerak sesuai dengan keinginan agar membuat nya menjadi keren.
Cara Mengganti Background Blog Sesuai Keinginan :
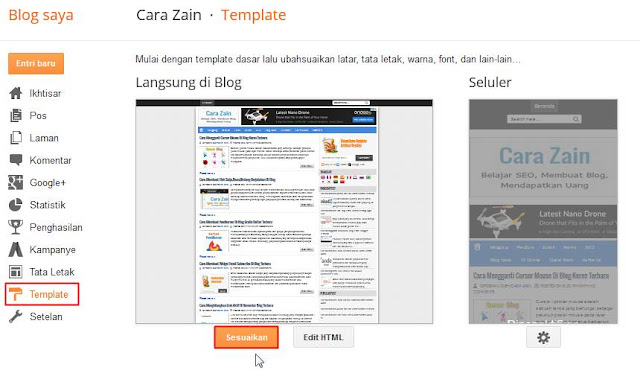
1. Bikin background blog seperti gambar diatas yaitu dengan cara masuk ke menu Template dan klik Sesuaikan
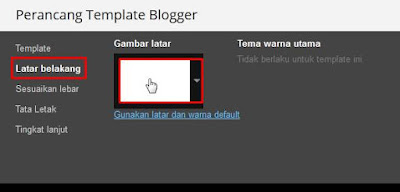
2. Kemudian pilih menu Latar Belakang dan klik Gambar latar seperti berikut
3. Setelah itu akan muncul tampilan berikut, pilih kategori yang diinginkan lalu klik salah satu gambar background yang disukai atau sobat juga bisa klik unggah gambar untuk upload gambar / foto sendiri untuk dijadikan background blog, jika sudah silahkan klik Selesai maka background blog sobat akan berubah menjadi gambar tersebut
4. Jika cara diatas tidak bisa disebabkan blog sudah diganti templatenya dengan hasil download maka bisa menggunakan cara berikut yaitu masuk menu Template dan klik Edit HTML
5. Kemudian cari kode body{background: ,gunakan Ctrl+F untuk mempermudah pencarian
6. Setelah itu ganti kode yang ditandai warna merah dengan url gambar milik sobat, jika sudah klik Simpan template.. Selesai
#Catatan : Format gambar yang dapat digunakan menjadi background adalah jpg, gif, png dengan ukuran hingga 300kb tapi disarankan dibawah 50kb agar loading blog tidak berat dan untuk mendapatkan latar belakang penuh bisa gunakan gambar dengan ukuran 1800x1600 atau lebih besar serta jika ingin posisi gambar tetap ketika di scroll maka harus memiliki panjang minimal 860px contoh 1400x880
Nah itulah bagaimana mengganti background blog dengan gambar / foto / html dengan mudah dan cepat.
Semoga Bermanfaat
Kamis, 11 Februari 2016
Cara Mengganti Cursor Mouse Di Blog Keren Terbaru
Kali ini saya akan share gimana Cara Mengganti Cursor Mouse Di Blog Keren Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin merubah kursor / pointer pada blog dengan animasi dan membuat nya menjadi keren.
Cara Mengganti Kursor Blog Dengan Animasi Keren :
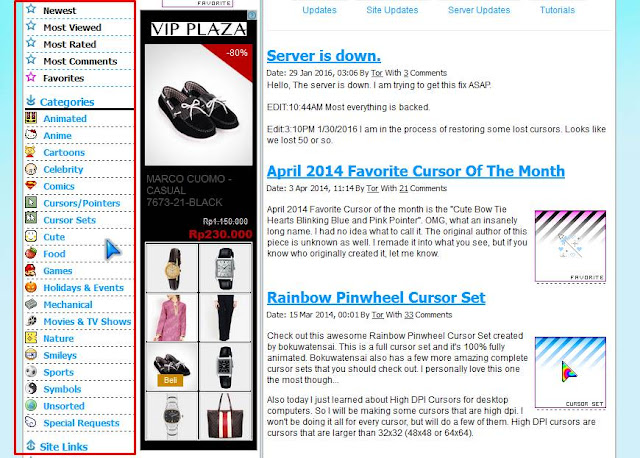
1. Bikin cursor seperti gambar diatas yaitu dengan cara buka situs www.cursors-4u.com, lalu lihat disebelah kiri layar terdapat beberapa pilihan kategori, silahkan pilih sesuai dengan keinginan
2. Kemudian klik gambar icon cursor yang sobat suka
3. Setelah itu copy script kode yang ada pada CSS/HTML Code seperti gambar berikut
4. Jika sudah di copy lalu masuk ke menu Template pada blogger dan klik Edit HTML
5. Kemudian cari kode </head>, gunakan Ctrl+F untuk memudahkan
6. Setelah itu paste atau masukkan kode yang tadi tepat diatas kode </head>, jika sudah klik Simpan template.. Selesai
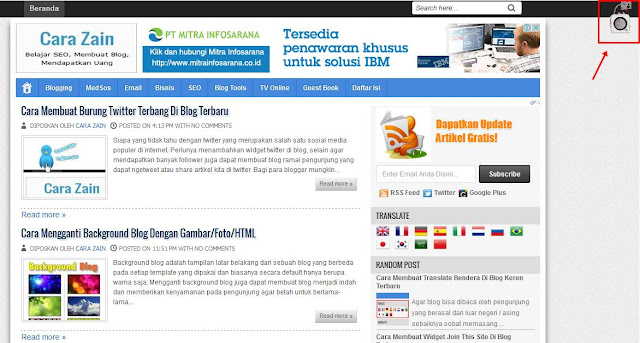
7. Berikut adalah contoh hasil kursor blog yang berhasil diubah
8. Pada situs www.cursors-4u.com tersebut memiliki banyak kumpulan berbagai macam gambar kursor serta ada yang bergerak / animasi, namun jika sobat ingin membuat kursor dengan gambar sendiri juga bisa yaitu dengan mengganti kode yang berwarna merah pada script kode dibawah ini dengan url gambar kursor sobat dan masukkan tepat diatas kode </head> lalu klik Simpan template.. Selesai
<style type='text/css'>HTML,BODY{cursor: url("URL GAMBAR"), auto;}</style>
Nah itulah bagaimana mengganti cursor mouse di blog dengan mudah dan cepat.
Semoga Bermanfaat