Kali ini saya akan share gimana Cara Membuat Tulisan Berjalan (Marquee) Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasukkan, memasang, menambahkan, menampilkan efek animasi teks berjalan pada blog / wordpress / web dengan script html.
Berikut 2 cara memasang tulisan berjalan (efek marquee)
Cara Memasang Tulisan Berjalan Di Dalam Artikel :
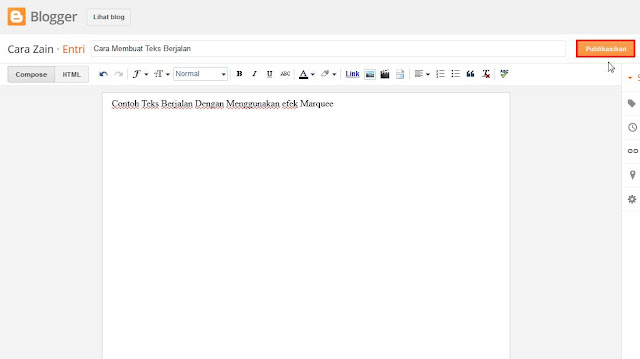
1. Masuk ke Text Editor dan klik HTML seperti pada gambar
2. Kemudian masukkan script kode berikut ke dalam isi artikel, ganti kode warna merah dengan tulisan yang sobat inginkan, jika sudah klik Compose
<marquee>Contoh Teks Berjalan Dengan Menggunakan efek Marquee</marquee>
3. Setelah itu klik Publikasikan untuk melihat hasilnya.. Selesai
Cara Memasang Tulisan Berjalan pada Widget Blog :
1. Masuk menu Tata Letak dan klik Tambahkan Gaget
2. Kemudian klik tombol tambah pada HTML/Javascript
3. Setelah itu masukkan scriptnya ke dalam kotak konten, jika sudah klik Simpan.. Selesai
Berikut adalah kode - kode marquee dengan berbagai efek dan style, jika sobat ingin memasangnya silahkan lihat kodenya dibawah ini
Marquee Standar
<marquee>Contoh Teks Berjalan dengan Efek Marquee Standar</marquee>
Menambahkan background pada tulisan berjalan
<marquee style="background: gray;">Contoh Teks Berjalan dengan Background Abu Abu</marquee>
Mangganti warna tulisan berjalan
<marquee style="background: gray; color: white;">Contoh Teks Berjalan dengan Background Abu Abu dan Teks warna putih</marquee>
Membuat Tulisan Berjalan pada setengah layar
<marquee width="50%">Contoh Teks Berjalan dengan Width 50%</marquee>
Membuat Tulisan Berjalan dengan jeda waktu tertentu
<marquee scrolldelay="500">Contoh Teks Berjalan dengan Scrolldelay 500</marquee>
Mengatur Kecepatan berjalannya tulisan
<marquee scrollamount="10">Contoh Teks Berjalan dengan Speed Scroll Amount 10</marquee>
Membuat Tulisan Berjalan dari kiri ke kanan
<marquee direction="right">Contoh Teks Berjalan dari Kiri ke Kanan</marquee>
Membuat Tulisan Berjalan dengan efek memantul
<marquee behavior="alternate">Contoh Tulisan Berjalan dengan Efek Memantul</marquee>
Membuat Tulisan Berjalan dari mulai bawah ke atas
<marquee direction="up">Contoh Tulisan Berjalan dari Bawah ke Atas</marquee>
Membuat Tulisan Berhenti Berjalan ketika disentuh kursor mouse
<marquee onmouseover="this.stop()" onmouseout="this.start()">Contoh Teks Berhenti Berjalan ketika disentuh kursor mouse</marquee>
Nah itulah bagaiamana membuat tulisan berjalan efek Marquee di blog dengan mudah dan cepat.
Semoga Bermanfaat








0 komentar:
Posting Komentar